요즘 마케터는 기획만 잘해서는 부족해.
툴을 이해하고, 콘텐츠를 다듬고, 데이터까지 해석할 줄 알아야 진짜 실무형 마케터지.
그중에서도 의외로 자주 마주치는 게 바로 HTML이야.
코딩은 개발자만 쓰는 거 아니냐고?
마케터도 HTML을 조금만 알아두면 진짜 편해지는 순간이 많아.
그럼 왜 알아야 할까? 지금부터 5가지 이유로 정리해볼게.
1. 블로그나 홈페이지 수정할 때 직접 손 쓸 일이 생겨
왜 알아야 할까?
티스토리, 워드프레스, 회사 홈페이지에 콘텐츠를 올릴 때
단순한 문장 편집만으로는 원하는 결과가 안 나올 때가 있어.
링크를 걸거나 이미지 크기를 조정하려면
결국 HTML 편집기에 들어가야 해.
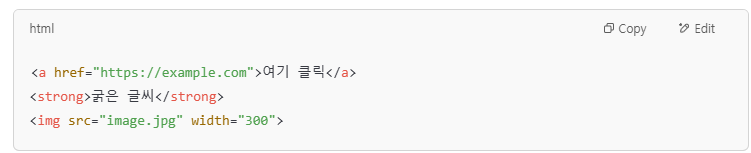
예를 들면 이런 코드들:

이런 기본적인 태그 구조만 알아도 콘텐츠 퀄리티랑 작업 속도가 확 올라가.
2. 이메일 마케팅도 HTML 기반이야
왜 알아야 할까?
뉴스레터나 CRM 이메일을 만들 때,
디자인을 자유롭게 하려면 결국 HTML을 써야 하거든.
버튼, 이미지, 레이아웃이 전부 코드로 구성돼 있어.
코드를 잘 짜야 예쁘게 보이고, 모바일에서도 깨지지 않아.
물론 코딩을 다 할 필요는 없지만,
구조를 이해하고 오류를 찾을 수 있는 눈은 반드시 필요해.
3. 개발자, 디자이너랑 말이 통하게 돼
왜 알아야 할까?
마케터가 "이거 좀 고쳐주세요"만 반복하면
개발자 입장에선 어디를 어떻게 고쳐야 할지 헷갈릴 수 있어.
그런데 "본문 상단 <div>에 여백 20px만 주세요"라고 말하면?
정확하게 원하는 걸 전달할 수 있고, 업무 속도도 빨라져.
이해해주는 마케터보다, 이해하는 마케터가 협업에서 훨씬 빛나.
4. 분석 툴 코드 삽입에도 HTML이 꼭 필요해
왜 알아야 할까?
GA, Meta 픽셀, 이벤트 추적 같은 것들은
대부분 HTML <head>나 <body> 안에 코드로 넣어야 해.
이 위치를 잘못 알면 데이터가 수집이 안 돼.
그렇다고 매번 개발자만 기다릴 수도 없잖아?
코드가 어디에 들어가는지 정도는 알아야
추적 설정도, 마케팅 성과 분석도 제대로 할 수 있어.
5. SEO 최적화도 HTML 태그에서 시작돼
왜 알아야 할까?
검색에 잘 노출되려면 <title>, <meta>, <h1> 같은 태그들을 잘 써야 해.
이게 검색엔진이 페이지를 이해하는 방식이거든.
SEO 콘텐츠를 기획할 때도,
이 구조를 알고 있느냐에 따라 노출 전략이 훨씬 달라져.
마무리 한 마디
HTML은 마케터가 전문적으로 개발을 하라는 게 아니야.
그냥 툴을 자유롭게 다룰 수 있는 기본 언어 정도로 생각하면 돼.
디자인 툴을 살짝만 다룰 줄 알아도 업무가 수월해지는 것처럼,
HTML을 조금만 알아도 콘텐츠 수정, 협업, 분석까지 훨씬 유연해질 거야.
신입이라면 너무 겁먹지 말고,
HTML 기초 태그부터 하나씩 배워보자. 진짜 써먹을 데 많아!
'마케터 실무도구 > HTML' 카테고리의 다른 글
| HTML 안에 CSS를 넣어도 될까? 확장자까지 깔끔하게 정리해드립니다 (0) | 2025.04.19 |
|---|---|
| HTML 완전 생초보의 <h> <p> 태그 배우기 (0) | 2025.04.19 |
| 초보 마케터를 위한 HTML 연습 방법 (1) | 2025.04.19 |
| 마케터가 알아야 할 HTML 기초 태그 10개 (0) | 2025.04.01 |
| 신입 마케터, HTML 어떻게 공부해야 할까? (0) | 2025.04.01 |